Creating Pages in Microsoft FrontPage Express
In Microsoft FrontPage Express, you can create a new page by:
| Selecting a PageWizard | |
| Selecting a template |
A PageWizard creates a page based on your responses to a series of questions. For example, the Personal Home PageWizard creates a customized home page. It guides you in selecting what goes into the home page, such as biographical information, your hot list of hyperlinks to favorite World Wide Web sites, and your e-mail address. Based on your choices the Personal Home PageWizard builds your home page.
A template is a page that is designed to serve a particular purpose in your web site. FrontPage Express comes with three built-in templates on which you can base pages. These are:
| The Confirmation Form template allows you to automatically acknowledge user input. | |
| The Survey Form template creates a survey form to collect information from users and store it in a file on your server. | |
| The Normal Page template opens a blank HTML document. |
Of course, creating a new page based on a PageWizard or template is just a start. After creating your page, you will want to personalize it by editing it in FrontPage Express. For example, after creating a Personal Home Page, you can add links to the hot list, fill in your biographical information, add images, and so forth.
To help you keep track of these tasks, PageWizards and templates insert descriptive comments on pages. These are WebBot Comment components. You only see them in FrontPage Express. They are invisible from browsers, so you can leave them on your page even after it is deployed on the World Wide Web.
Opening Pages in Microsoft FrontPage Express
In FrontPage Express, you can open a page from:
| Your file system | |
| The World Wide Web |

Opening a page from the current web is easy. From the File menu, choose Open and then select the page from the displayed list. If the page is in a folder, click the folder to open it.
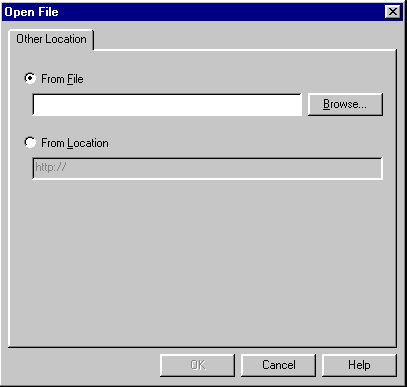
To open a page from a file in your computer’s file system, choose Open, select the Other Location tab, and enter the file name in the From File field. To open a page from the World Wide Web, you also select the Other Location tab, but you enter the absolute URL of the page in the From Location field.
In FrontPage Express, you can add pages to your web site by first opening them from your file system or the World Wide Web and then saving them, using the Save As command in the File menu. When you do this, FrontPage Express prompts you to optionally add each image, control, sound file, or other object in the page to your site. This is a great way of incorporating content, but be careful — some logos or icons on pages you open from the World Wide Web may be protected by copyright laws.
Setting Page Properties
Each page has properties that you can set in FrontPage Express. These properties affect the page’s appearance, give information to browsers about how to handle the page’s hyperlinks, and supply other information about the page.
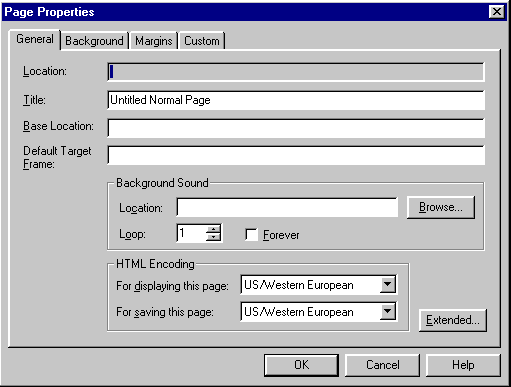
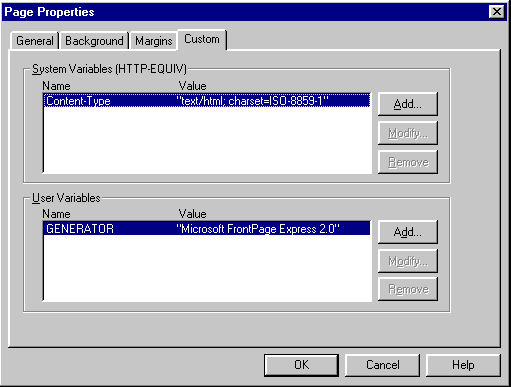
To set the properties of an opened page in FrontPage Express, you choose Page Properties on the File menu. Some important page properties are:
| The title, a descriptive word or phrase that is displayed in a browser’s title bar when the page is displayed. The title is also displayed in FrontPage Express and is used in many Microsoft FrontPage commands. | |
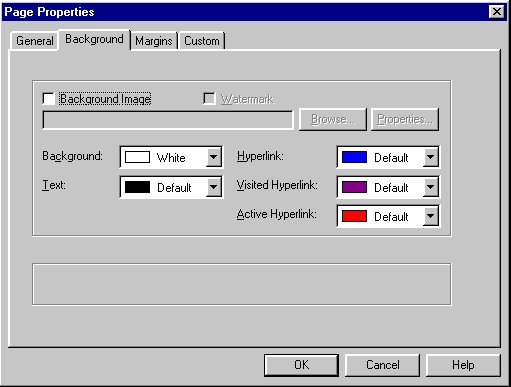
| The background image or watermark, an image that is displayed on the page behind the page’s contents. | |
| The background color, the color that is displayed behind the page’s contents. | |
| The text color. | |
| The hyperlink color, the color in which all hyperlinks on the page are displayed before they are visited. (A hyperlink is visited after the user has clicked it.) | |
| The background sound, a sound file that you associate with the page. |
You can specify another page on your web site to use as the source for the current page’s background and colors. Using a single page as the source of background and color properties gives the pages a consistent, recognizable appearance.




Editing Pages
In FrontPage Express, you edit pages by typing text on the page and by inserting files, images, forms, WebBot components, tables, and other page elements using FrontPage Express menus and toolbars.
Text To add text to a page, start typing. FrontPage Express provides all the paragraph styles available in HTML. Once you insert text, you can apply character formatting using the Format toolbar. Change font, text size, color, and alignment, and make your text bold, underlined, or italic.
Tables Tables are rows and columns of cells that contain text, images, forms, WebBot components, and even other tables. You can use tables to arrange data systematically or to organize the layout of a page. After adding a table, you can insert table cells, rows, columns, and captions using the Table menu. You can split and merge cells, change a cell’s background color, set the size of the tables border, specify the spacing between cells, and set other table properties.
Images To add an image to a page, insert it by choosing Image from the Insert menu. You can insert an image from the current site, from your file system, or from a collection of clip art.
Forms To add a new form on a page, insert any form field from the Form Field menu on the Insert menu, or from the Forms toolbar. Add other fields to the form by inserting them within the form’s boundary, which is displayed as a dashed line in FrontPage Express. Some form fields, such as Push Button fields, are labeled. You can label other fields by typing text directly into the form. Put the insertion point to the left of a form field and press ENTER. A new line is inserted and the field moves down. Type text before a field and the field floats along with the text.
WebBot components To add a WebBot component, insert it from the Insert menu.
Advanced components To insert a Visual Basic script or a JavaScript script on the page, use the Script command on the Insert menu or use the Advanced toolbar. To insert an ActiveX Control or a plug-in, use the Other Components menu on the Insert menu or use the Advanced toolbar. To insert a Java applet, use the Advanced toolbar.
![]()
Editing an Item’s Properties
Every item on a page has properties that are encoded in the HTML tags and attributes that FrontPage Express generates to define the item. Some items’ properties are used by Web browsers to determine how to display them. For example, a character has font properties that control its size and color, and a paragraph has properties that control its alignment on the page.
Properties do not all control the appearance of items. For example, a form has a property that specifies how it will be processed, and an image has a property that assigns it a default hyperlink.
In FrontPage Express, you edit an item’s properties in its properties dialog box. For example, you can edit an image’s properties in the Image Properties dialog box and a Radio Button form field’s properties in the Radio Button Properties dialog box. To open an item’s properties dialog box, select the item and press ALT+ENTER. You can also open a selected item’s properties dialog box from the Edit menu. For example, when you select a Radio Button field, the Form Field Properties command appears in the Edit menu.
Because of the way HTML is designed, an item you see on the page is often part of other larger items. For example, a character in a table is a member of a paragraph, a table cell, a table, and a page, and a form field is a member of a form and a page. In FrontPage Express, you can view a list of all the relevant properties dialog boxes for a selected item by clicking the right mouse button. Then, to edit a properties dialog box, click it in the list.